在練習的過程中,踩到了margin的地雷。
明明屬性值都對,在chrome的開發人員工具看,也都正常。
但版型就是不對,花了一段時間才找到原因。
來看看問題是怎麼發生的。
HTML
<div class="box-black">
<div class="box-red"></div>
<div class="box-blue"></div>
</div>
CSS
html {
background-color: chartreuse;
}
* {
box-sizing: border-box;
}
.box-black {
width: 300px;
height: 300px;
background-color: black;
margin-top: 20px;
}
.box-red {
height: 100px;
background-color: red;
}
.box-blue {
height: 100px;
background-color: blue;
}
引入ResetCSS.css。
為了顯示頁面(HTML)背景,特意顯示為螢光綠。
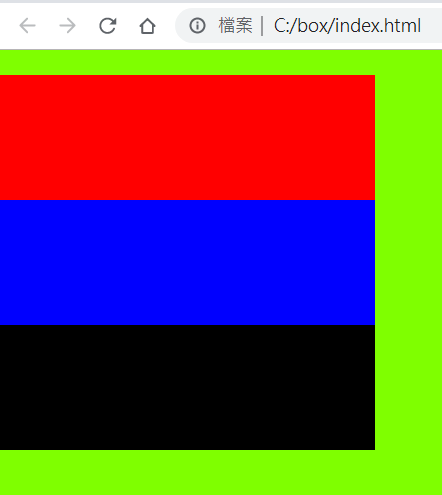
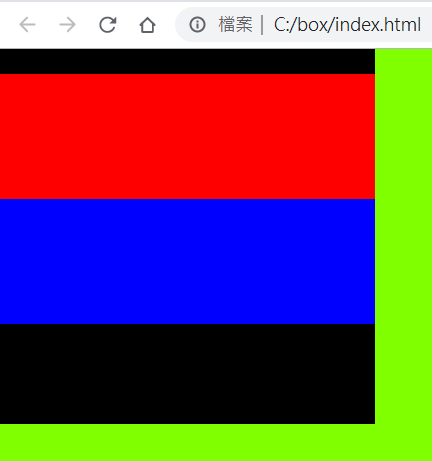
一開始的頁面。
完全貼齊頁面的上邊界與左邊界。
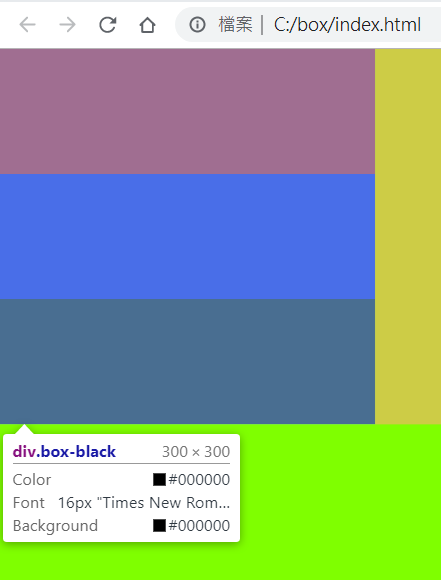
在.box-black設定
margin-top: 20px;

資訊顯示,margin-top是20px,.box-black的確是有往下推移。
接著,把margin-top: 20px的設定從.box-black移除。
再將margin-top: 20px加入.box-red。
.box-black {
width: 300px;
height: 300px;
background-color: black;
}
.box-red {
height: 100px;
background-color: red;
margin-top: 20px;
}
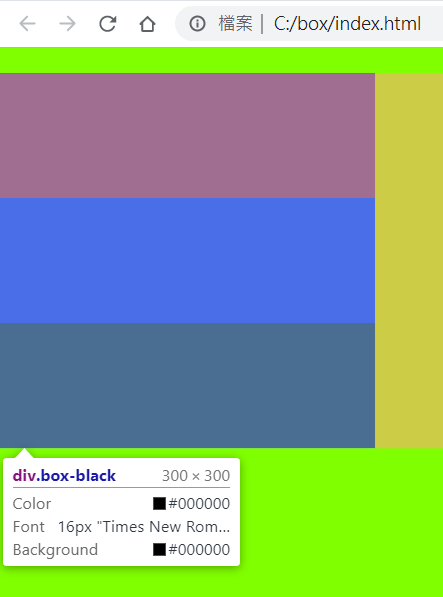
頁面應該是這樣,沒錯。
.box-black沒有設定margin-top,所以會貼齊上邊界。
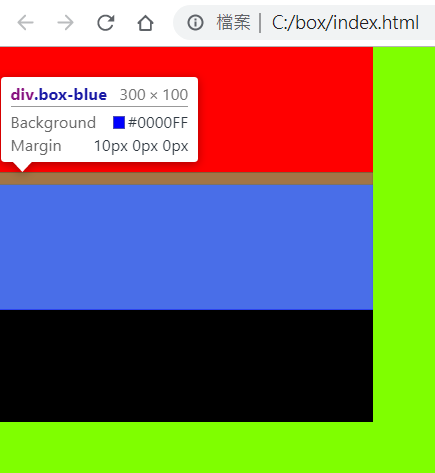
.box-red設定margin-top: 20px,所以會向往下推移20px。
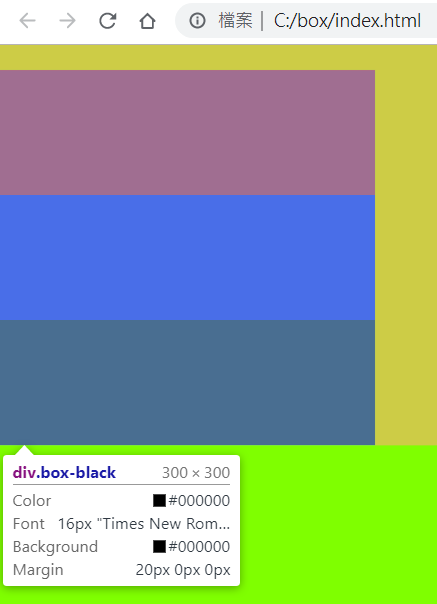
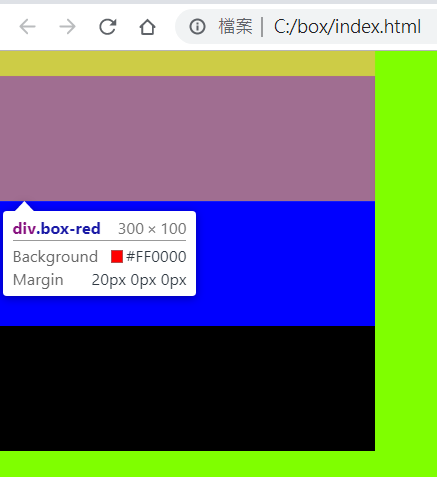
錯,真正的頁面是這樣。
咦!怎會這樣?

.box-black沒有margin-top設定,卻往下推移了。

.box-red沒有在.box-black裡面向下推移,不僅貼齊.box-black上邊界。
而且,它還把.box-black往下推移。
這是怎麼一回事?
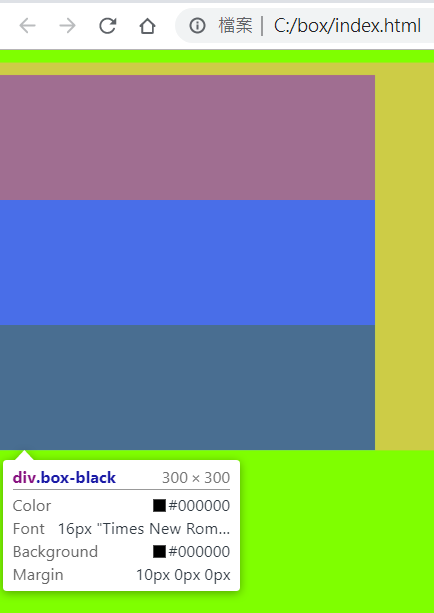
我們在.box-black設定
margin-top: 10px;

.box-black的margin-top有出現,但還是被推移超過10px的範圍。
所以,我的推測是,.box-red與.box-black的margin-top重疊了,導致這樣的結果。
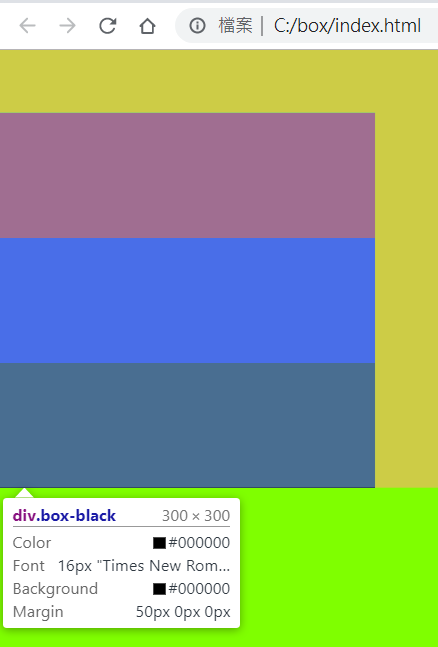
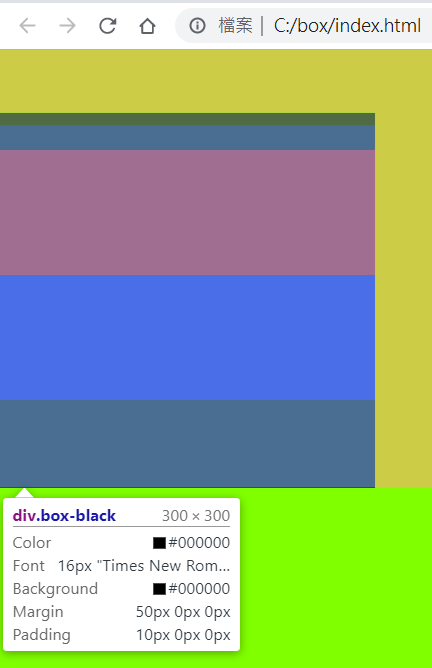
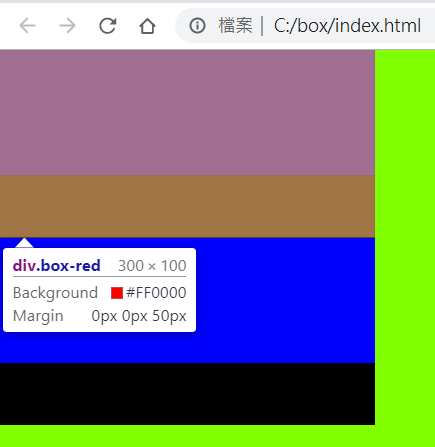
那我們將.box-black的margin-top改成50px。
.box-black往下推移50px。
所以不只重疊,還以數值大的為主。
但,.box-red無法在.box-black裡面,往下推移的問題還是沒有解決。
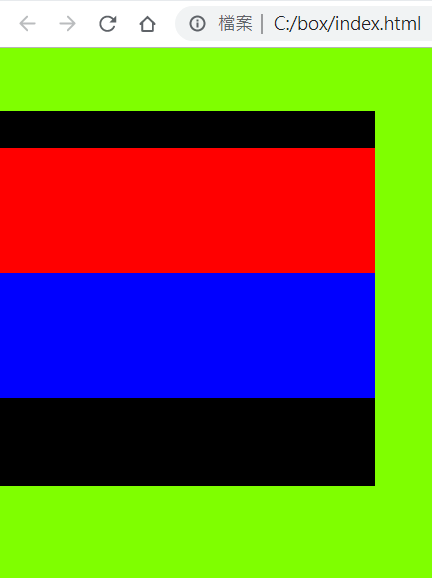
我們在.box-black加入
padding-top: 10px;

.box-red往下推移了,但間距似乎有點大。
來看看細節。

.box-red推移範圍超過20px,我們再看看.box-black的部分。

可以很明顯的看出,.box-black的padding-top將.box-red往下推10px,並且margin-top將自身往下推50px。
而且.box-black的padding-top與.box-red的margin-top並沒有重疊。
所以只要使用padding將兩個同邊的margin隔開,這個問題就可以解決了。
.box-black {
width: 300px;
height: 300px;
background-color: black;
padding-top: 20px;
}
.box-red {
height: 100px;
background-color: red;
}
頁面就會這樣。
利用.box-black的padding-top去推移.box-red,而不要使用.box-red的margin-top。
剛剛是父層與子層的關係,現在來看同層的關係。
.box-red {
height: 100px;
background-color: red;
margin-bottom: 10px;
}
.box-blue {
height: 100px;
background-color: blue;
margin-top: 10px;
}
有了剛剛的觀念,這次.box-red與.box-blue的間距,絕對不會是20px,是吧。
沒錯,確實如此,它們的margin重疊了,間距只有10px。
修改.box-red
margin-bottom: 50px;

同樣地,間距會以數值大的那方為主。
